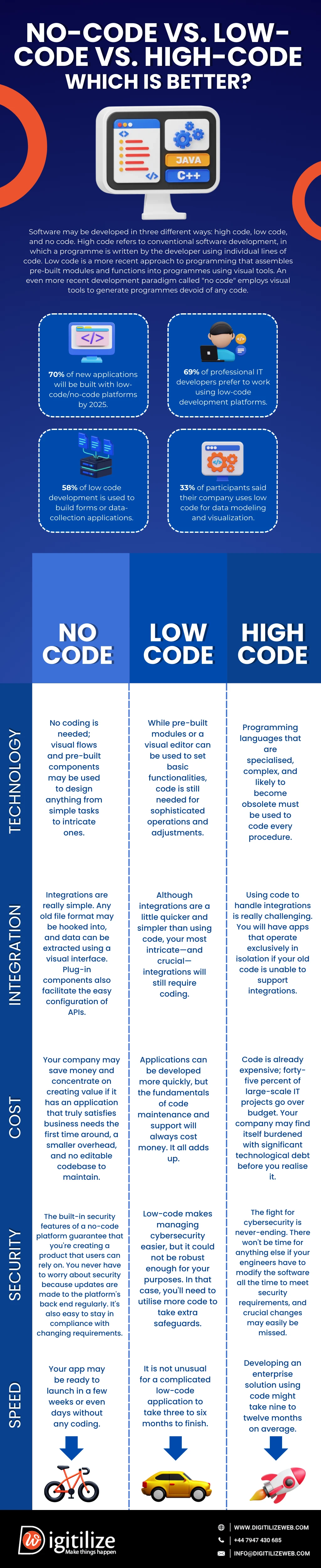
No-code vs. Low-code vs. High-code: Which is better?
The rising question of no code vs. low code vs. high code: which is better, now demands the answer. Three approaches are available for developing software: no-code vs. low-code vs. high-code: which is better. Low code and no code development can solve many problems, from simplifying the process of developing new products to quickly adjusting to shifting company needs.When low code and no code first came out, developers were frequently afraid to utilise them because they were worried about security and usefulness. Nonetheless, web development company may include rules and governance in their low-code or no-code development processes. Writing and delivering code in high-code assembly is a must for developers.
These models all have advantages and disadvantages of their own. Your company’s budget and unique requirements will determine which solution is ideal for you. You may choose the development route that best suits your project by reading this article, which will break down each option.

What is no code?
No-code platforms give you visual drag-and-drop capabilities so you can design simple yet useful products. Because the conventional development framework was largely established by its designers, customisation is difficult or impossible.The integration of apps into the wider organisational architecture becomes challenging, if not impossible, and poses significant risks for security and compliance concerns. Because no code apps lack the control and consideration that come with developer-driven design, they might end up contributing to the domination of shadow IT. This therefore makes it challenging for any web development company to create and upgrade.
What is low code?
Platforms with little code provide a more customisable choice in between completely manual coding and no code. Like its no-code equivalents, low-code platforms can contain visual elements and drag-and-drop functionality. Collaboration and speed are the two main advantages of low-code solutions. Low-code solutions typically make use of pre-built parts, design systems, and capabilities that are adaptable and may be used in many ways to create unique experiences.Developers and marketers are crucial to the process because of the minimal code. Developers create the building blocks, while marketers put them together to create pertinent client experiences.
What is high code?
Developers build and implement code in order for high-code assembly to work. When the code has to be connected to the experience itself, this assembly paradigm is perfect. JavaScript frameworks for native or mobile apps, such as Angular or React, are often used by developers. Typically, a headless CMS or other API-based services are used to transmit data and content.This approach is ideal for a “code-driven” experience that is tightly related to cycles of code deployment. Developers provide the interface and experience, yet information and data may be maintain and changes at any moment from distant systems. However, when employing a high-code approach exclusively, businesses primarily rely on developer resources. When every task requires the assistance of developers, they refrain from concentrating on more important projects, such developing novel features and concepts.
No-code vs. Low-code vs. High-code: Which is better?
The project’s requirements and complexity determine which development strategy is best for designing an application. To develop a basic application that doesn’t need a lot of modification, no coding is appropriate. For a reasonably sophisticated project that needs less customisation and technical expertise, low code is perfect.The use of high-code is suitable for significant customisation that calls for complex integration and features. You will once more face a challenge when deciding which development technique is ideal for your project. We’ve put up a collection of advice below that will help you make practical judgements.
-
Technology
Between the complexity of high code and the ease of use of no code, low code serves as a compromise. Developers may achieve a balance between speed and control by expediting the application development process with the help of pre-built modules and visual editors.
Advances in technology are not static. App development techniques and new technologies are always developing and emerging. Over time, high-code goods continue to be relevant. They constitute a future-proof basis for your organisation and are simple to upgrade and maintain.
-
Integration
Managing integrations is a major challenge in high code development. Because code is inflexible, it might be difficult to link to other systems in an easy way. This can result in isolated apps that find it difficult to interact with one another in a digital ecosystem.
-
Cost
-
Security
Another crucial factor in high code development is cybersecurity. It takes a lot of time and effort to maintain the codebase’s security, which might take resources away from other important duties. This uphill battle against security risks can hinder an organization’s responsiveness and agility.
-
Speed
The dispute between no-code, low-code, and high-code involves several crucial components, including cost, time, development velocity, agility, and scalability, as demonstrated by his blog.
Small and medium-sized applications are best suited for low- or no-code development techniques. Furthermore, by letting users construct apps rapidly and efficiently with little to no coding knowledge, they are completely changing the software development businesses.
Future iterations of low-code and no-code will surely be adopted by ecommerce web development businesses throughout the globe due to the rapidly changing technological landscape.
For more such content follow us on LinkedIn.
FAQ
Frequently Asked Questions
Low-code development will be a fantastic method to expedite your workflow if your objective is to fast construct straightforward, responsive apps.
Numerous no-code programmes have unsatisfactory user interfaces, uneven user experiences, and a general lack of visual appeal.
High-code development often leads to technical debt, as complex coding may result in higher maintenance costs, hindering future scalability and innovation.
Low-code may be preferred when organizations require a balance between speed and customization, as it allows for faster development while still accommodating some coding for specific requirements.
Adapting high-code applications to evolving regulations may be challenging, as constant edits to the codebase are required. No-code platforms, on the other hand, often have native features that streamline compliance with changing regulations.
While low-code platforms enhance cybersecurity measures, organizations may still need to incorporate additional coding for robust security precautions, potentially impacting the overall speed of development.

