The Role of Colours and Typography in UK Web Design

The user experience may be greatly influenced by the role of colours and typography in UK Web design, according to web developers. A product’s ability to elicit certain feelings or guide consumers through it may be greatly enhanced by using appropriate colours and typography.
For a design to be aesthetically pleasant, designers must possess a thorough understanding of colour and typography. In order to accurately convey the tone and vision of the website they create. Therefore, we will discuss the role of colours and typography in UK web design in this blog article.
Understand the role of colours in UK web design
Scientists have kept researching the psychology of colour and its effects over time. But even just looking at us shows how much of an influence colour has on our surroundings. When employed properly, colour and legible typography may be considered the two most crucial elements of a website’s design. Therefore, choosing the proper colour scheme early on in the project is crucial. It should preferably just include two or three hues to avoid overwhelming customers with too complex a website design. The following categories often contain the most popular colour schemes:- Monochromatic refers to the usage of colours or tints from a single colour.
- Analogous colouring is the practise of using hues that are next to one another on the colour wheel.
- The colour wheel produces complementary combinations when two colours are opposite each other. For situations requiring a high degree of contrast, these are excellent.
- Split-complementary colour scheme: this palette combines two opposed colours, similar to the complementary colour scheme, which employs the opposite colour.
- A triadic design consists of three hues that have an even distribution over the colour wheel.
- Tetradic, or the rectangle is a pattern that employs four colours. This gives the design a great deal of flexibility.
The Role of Colours and Typography in UK Web Design: Colours

-
Provide the Users’ Focal Point
-
Style Your Brand Identity
-
Influence User Conduct
Colour terms you should know for web design
We are concentrating on colour in this discussion on the role of colour and typography in UK web design. With over 16 million colours to choose from, creating a website may easily become overwhelming. You have almost endless possibilities when you have such a wide range of selections. Having a basic understanding of colour terminology and properties will aid you in making wise design choices.-
Colour Palette
When primary colours are mixed, orange, green, and purple are produced. We refer to these as secondary colours. In order to make tertiary colours like yellow-green, blue-green, and so on, you may also mix primary and secondary colours.
-
Colour warmth
On the other hand, blue and purple are more prevalent in cool hues. The sky, icy regions, and pure waterways all come to mind while looking at these hues. Compared to warm colours, they are seen to be more calming and restful. They may, yet, also imply formality and melancholy.
Including neutral hues like grey, black, and white might assist you in creating a balanced palette. They may offer contrast to your designs and balance out your colour palette.
-
Contrast
Pages should be kept neat and orderly by using a dark font colour on a white backdrop for readability. Conversely, you may also try placing a light font on a dark backdrop and inverting the colours. Web designers are now using these two combinations often; many templates and apps provide either a “Dark Theme” or a “Light Theme.”
-
Tints and shades
It is evident how important colour is to web design. If you still have confusion then let us have a look at any website designs you may be working on. Our designers are masters at fusing compelling narrative with eye-catching design ideas to establish a brand that appeals to your target market. As we know the role of colours and typography in UK web design is crucial so, after colour aspect now let’s get into typography.
What is Typography?
Typography, to put it simply, is the art of arranging letters and text such that the reader can easily read, understand, and find the material visually appealing. With an eye on evoking certain feelings and conveying a variety of ideas, it will encompass look, structure, and font style. Typography plays a key role in giving text life.Typography is mostly connected to print and digital communications these days. Web designers now have an abundance of typeface and font possibilities because to the internet’s creative surge in typography.
Different elements of typography

-
Typefaces and fonts
-
In contrast
-
Regularity
-
White space
-
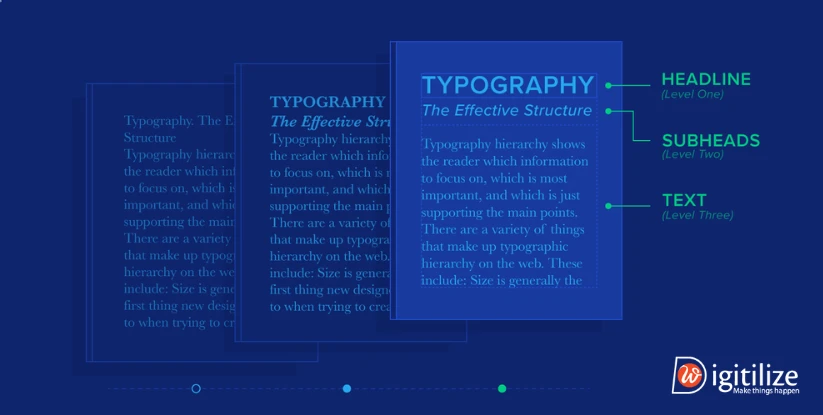
Hierarchy
The role of colours and typography in UK web design: Typography
-
To Draw in Readers, Make It Readable

Making ensuring that the material is accessible and easily legible for users is the main objective of typography in website design. To avoid eye strain and make reading easy, this entails selecting readable fonts, sensible font sizes, and adequate line spacing.
-
Make Your Elements Contrast Better
-
Organisation of Information and Hierarchy
-
Placement And Alignment
-
Personality And Branding
Your target audience might form favourable impressions of your website early on if you use colour and typography design wisely. Therefore, the role of colours and typography in UK web design is crucial and important for every web development.
FAQ
Frequently Asked Questions
Consider factors such as brand personality, target audience preferences, readability, accessibility, and compatibility with different devices and screen sizes when choosing typography for your website.
Yes, brand colors can influence consumer behavior by eliciting specific emotions, attitudes, and perceptions. For example, food brands may use appetizing colors like red and yellow to stimulate appetite and encourage purchase decisions.
Yes, industries often have distinct color associations that reflect their values, target audience, and market positioning. For example, technology companies may prefer modern and vibrant colors, while financial institutions often opt for more conservative and trustworthy hues.
Follow accessibility guidelines such as using high-contrast color combinations, providing resizable fonts, offering alternative text for images, and testing typography with assistive technologies to ensure readability for users with disabilities.
Yes, DigitilizeWeb offers branding services to help clients establish a cohesive brand identity that reflects their values, goals, and target audience.
Absolutely, DigitilizeWeb provides customized branding solutions tailored to your industry and target audience. We can recommend brand colors that reflect industry norms while also capturing the essence of your brand identity and values.

